Como agregar mais valor aos seus projetos utilizando mockups gratuitos
Como agregar mais valor aos seus projetos utilizando mockups gratuitos
Imagine a situação: você cria uma peça gráfica que, aos seus olhos, está fantástica. Você realmente se orgulha dela e vai todo feliz mostrar para o cliente, porém na forma de visualização padrão, mais ou menos assim:

Qual reação você acha que o cliente vai apresentar? Acredita que, assim como você, ele vai conseguir imaginar esse cartão de visitas já impresso, em tamanho real?
A importância do mockup para apresentações de projetos
A visão que o cliente terá da sua bela criação não vai ser, necessariamente, igual a sua. E muitas vezes, reações como: “está um pouco simples, né?”, “dá pra colocar um degradê aqui?” ou “não era bem isso que eu imaginei”, podem aparecer com mais facilidade.
Uma situação ainda pior é você apresentar em uma reunião o arquivo aberto, com marcas de corte, bordas de seleção e todas as ferramentas do Illustrator, InDesign, Photoshop, ou qualquer outro software que você utilizou para criar o projeto.
Lembre-se que a visão do cliente pode ser bem diferente da sua. Talvez ele não entenda como os conceitos como profundidade, volume e ambientação das cores mudarão drasticamente quando a arte estiver impressa ou no dispositivo digital correto. É aí que entram os mockups!
O papel do designer também é ter a empatia necessária para tentar entender como o cliente e/ou usuário final irá enxergar o projeto. Isso não só ajudará você a ter uma aprovação mais fácil, como também vai te dar uma ideia melhor da sua própria criação.
Exemplos de aplicações
Aproveitando o exemplo da arte de um cartão de visitas, a apresentação desse projeto utilizando um mockup é essencial para que o cliente possa já ter uma ideia da arte executada como o produto final. Mas o mesmo pode acontecer com layouts de sites, revistas, folders, flyers, logotipos e Assim por diante.
Veja a diferença na apresentação da arte desse cartão de visita sem mockup e logo depois utilizando um mockup:

Percebeu como utilizar um mockup em suas apresentações é bastante útil? Uma das principais maneiras de aproveitar esse recurso é usando o Photoshop, a partir de arquivos criados com fotos reais ou objetos 3D.
Para a nossa sorte, a quantidade desses arquivos editáveis (psd), que estão disponíveis gratuitamente na internet é gigante, e regularmente trazemos alguns na categoria de mockups gratuitos.
Veja o que já passou por aqui:
Mockups gratuitos de fachadas
Precisando mostrar para o cliente como o logotipo ficaria aplicado no mundo físico? Confira nossa seleção com alguns mockups gratuitos de fachadas de lojas.
Mockups gratuitos de máscaras de proteção
A procura por máscara de proteção nunca foi tão grande. E muitas empresas precisam inserir o logotipo ou outro tipo de arte nas máscaras. Confira essa seleção de mockups de máscaras de proteção gratuitos para download.
Mockups gratuitos de canecas
Todo mundo quer ter uma caneca personalizada. Com esses mockups gratuitos de canecas você conseguirá dar um ar realista nas apresentações.
Mockups gratuitos para camisetas
Quando a arte precisa ir em um item de vestuário, um mockup pode ajudar bastante na visualização! Confira várias opções de mockups gratuitos para camisetas.
Ok… Mas como editar um mockup no Photoshop?
A grande maioria de mockups disponíveis para baixar (gratuitos ou não) são arquivos editáveis no Photoshop (.psd), permitindo que você abra o objeto inteligente e altere apenas o seu interior, mantendo os efeitos de luz, sombra, desfoque, profundidade e texturas.
Se você não tem muita familiaridade com o Photoshop, não se preocupe, o processo é normalmente simples, apenas precisa ter cuidado para não alterar camadas erradas. Veja nesse exemplo que separei aqui:
Passo 1 – Baixe o mockup
Primeiro faça o download do arquivo e, caso o mesmo esteja dentro de um zip ou rar, por exemplo, descompacte-o.
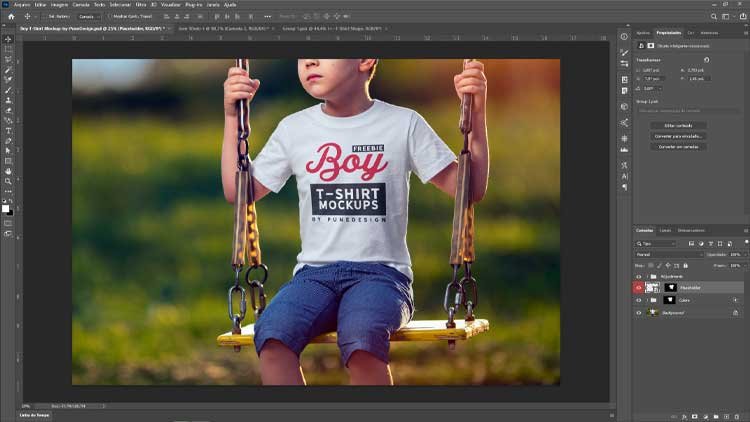
Passo 2 – Abra o mockup
Nesse exemplo, estou usando um dos mockups de camiseta que mostrei nesse artigo.

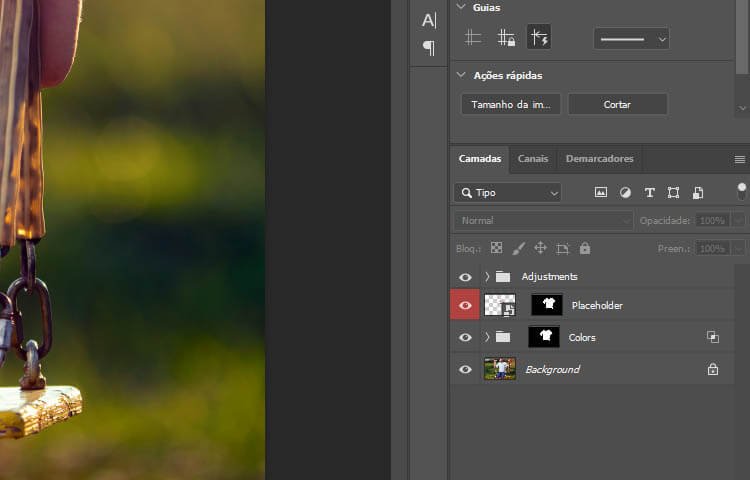
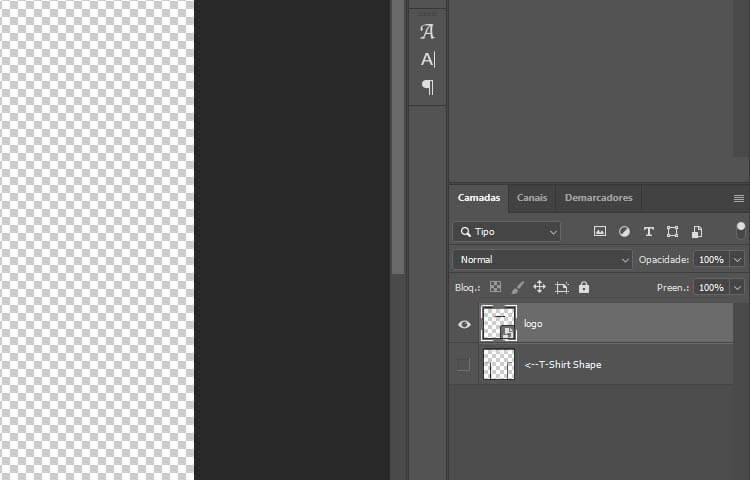
Ao abrir o arquivo do Photoshop, essa disposição de camadas é comum para mockups, onde você tem o objeto inteligente (camada que tem um ícone de uma página com um quadradinho dentro) e dentro desse objeto inteligente encontrará o espaço para colocar sua arte.

Passo 3 – Abra o Objeto Inteligente
Para abrir o objeto inteligente (responsável pela arte que será substituída), basta dar dois cliques no ícone dessa camada. Nesse arquivo a camada estava nomeada como Placeholder (geralmente o nome da camada já indica que esse é o objeto que será substituído)
Após o duplo clique, o objeto inteligente abrirá em uma nova aba do programa.

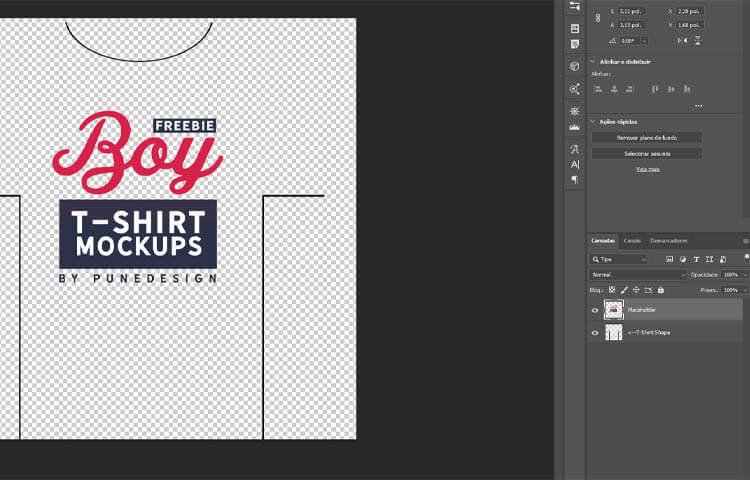
Passo 4 – Substitua a arte
Nesse exemplo, o objeto inteligente é a área disponível dentro da camiseta para que você possa preencher como desejar. Alguns mockups vem com marcações de área, como se fossem marcas de corte, para auxiliar o posicionamento. Nesse mockup, a marcação é uma camada que você pode ligar e desligar.

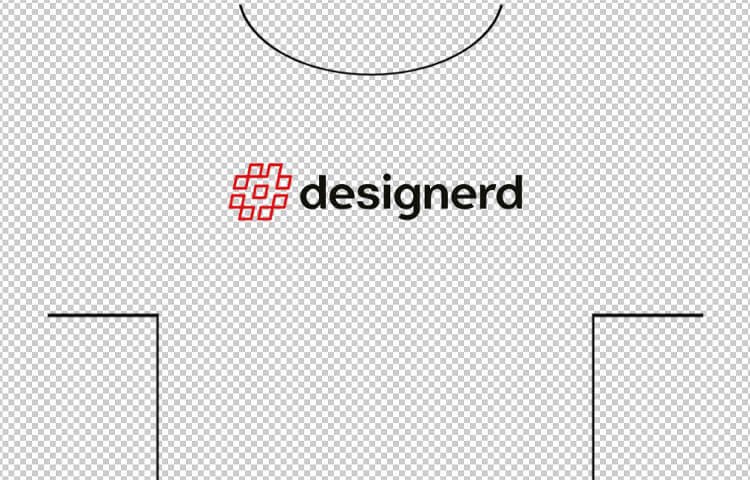
Insira a sua estampa (copiando e colando ou importando um outro arquivo) dentro dessa aba e posicione da forma que preferir, apagando ou escondendo a arte original.
Importante: Evite distorcer sua arte dentro desse espaço, pois os mockups normalmente já tem uma distorção automática para se ajustar ao objeto da foto (nesse caso, a camiseta).
Passo 5 – Salve o arquivo
Depois de posicionar sua criação, é só salvar o arquivo desse objeto inteligente apertando Ctrl + S. Se o seu mockup tem uma camada de marcação, como esse (camada T-Shirt Shape), não esqueça de desativa-la antes de salvar.

Resultado final
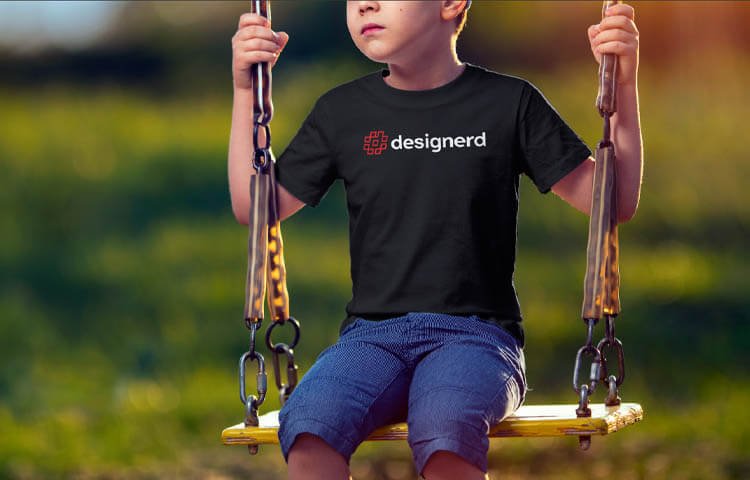
Após salvar o objeto inteligente, basta voltar na aba anterior e você conseguirá visualizar a arte já ambientada no mockup que você baixou.

Se não for fazer alteração de cores ou outros ajustes no mockup, apenas essa alteração do objeto inteligente já finaliza a sua apresentação.
Mas alguns arquivos vem com opções de ajuste de cor, ou se você tiver um conhecimento maior de Photoshop, poderá também fazer os seus próprio ajustes.
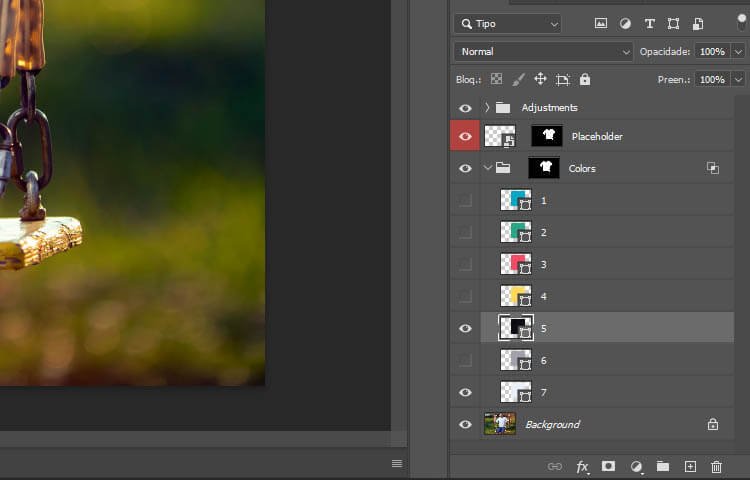
Nesse exemplo, o autor fez uma pasta com as possibilidades de cor, onde você poderá colocar a sua cor ou usar uma das disponíveis, respeitando o contraste e o objetivo da estampa.

A variedade de opções vai depender de cada mockup. O segredo é baixar várias opções e fazer os testes de aplicação para ver qual oferece um efeito mais realista para seus projetos.

Conclusão
Apresentar seu trabalho aplicado em um mockup sempre vai ser uma maneira mais assertiva para mostra-lo ao cliente. Isso irá evitar refações (retrabalho) desnecessárias, pois o cliente conseguirá visualizar o projeto em sua aplicação real.
Se você utiliza regularmente mockups em seus projetos e não tem muita familiaridade cm o Photoshop, experimente o PlaceIt, uma ferramenta muito fácil de usar, que roda diretamente em seu navegador. Em sua assinatura você tem acesso ilimitado podendo utilizar quantos mockups quiser!
Mas, se quiser se aprofundar em Photoshop, sendo capaz até mesmo de criar seus próprios mockups, confira nosso curso online de Photoshop e vá se especializando.
Até a próxima!
Fonte:https://www.designerd.com.br/agregue-mais-valor-aos-seus-projetos-com-mock-ups-gratuitos/






Post um comentário