10 geradores de plano de fundo para seu layout
Precisa de um plano de fundo diferente para seu site, vídeo ou impresso?
Separamos 10 ótimos sites que geram backgrounds, alguns em CSS, outros em imagem ou até mesmo em vetor para utilizar em diversos projetos.
Confira!
Gerador aleatório
Geopattern

Super simples de mexer, Geopattern utiliza de diversas formas e cores aleatórias que se combinam a cada dígito.
Depois de escrever sua palavra ou combinação aleatória de caracteres você pode baixar a imagem em png.
Padrão de ícones
Background Image Generator

Sistema criado para gerar texturas web em repetição.
Não só utiliza ícones, mas também texturas diversas. Aqui você escolhe a cor desejada, um padrão específico e até o modo de mesclagem dele com a cor. Também gera um png no final e pode ser salvo para resolução retina (2x).
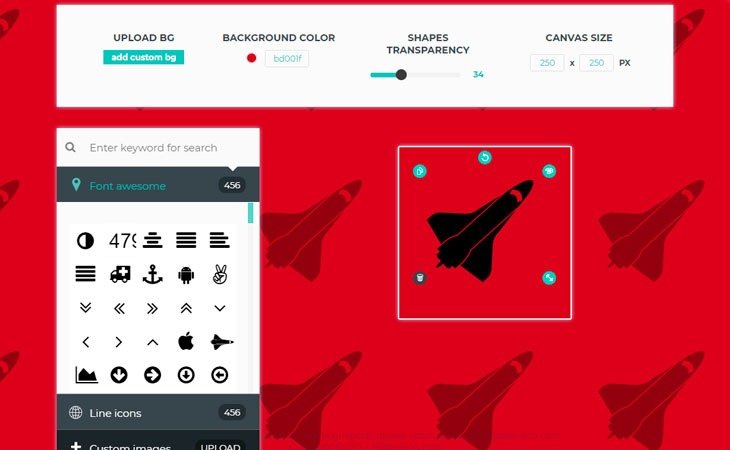
Seamless Pattern Maker

Texturas seamless (a tradução literal seria “sem costura”) são imagens que podem se repetir um ao lado da outra sem notar seu início e fim, deixando as junções perfeitas.
Nesse site podemos gerar esse tipo de padrão com ícones do FontAwesome ou Line icons e mescla-los com outros ícones e cores do jeito que desejar, criando variações bem interessantes.
No final, gera um png no tamanho definido.
Patterninja

Alguns bons ícones disponíveis para utilizar, junto com a opção de fazer upload de nossas próprias imagens e trabalhar com camadas faz com que o Patterninja seja uma opção bem interessante para criar nossas texturas.
Ao final, você pode compartilhar ou baixar a versão SVG (vetor) ou PNG do padrão.
Lowpoly
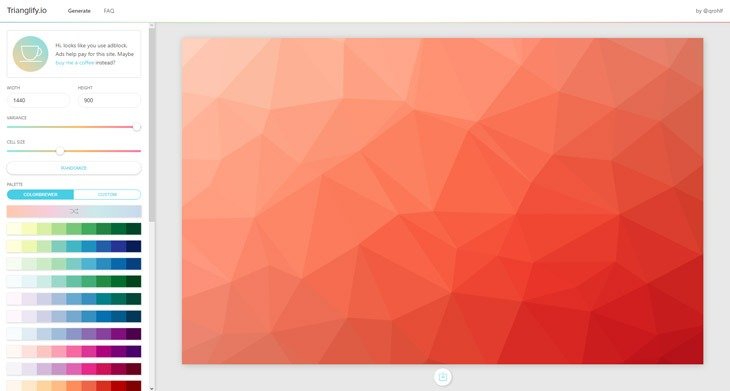
Trianglify.io

Simples e intuitivo de utilizar. Já traz algumas boas combinações de cores para criar seu padrão lowpoly triangulado de tamanhos e complexidades personalizadas.
Triangles

Com mais opções de configurações que o anterior, mas com o mesmo objetivo de gerar padrões triangulares.
Cria um efeito de profundidade muito interessante com as configurações de luz que podem ser feitas.
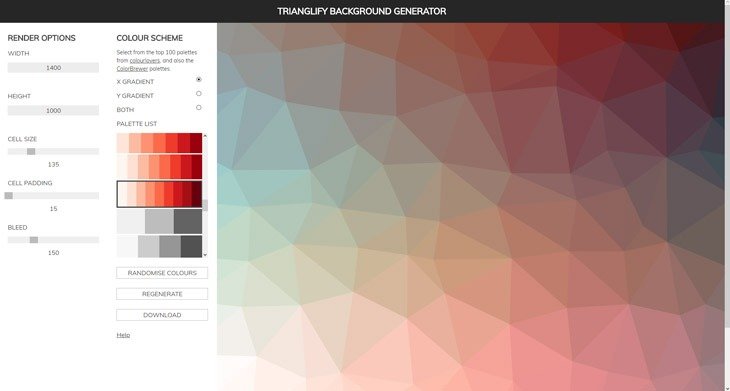
Trianglify Background Generator

Simples de utilizar como o primeiro mencionado nessa categoria. Também trabalha com algumas paletas de cores predefinidas.
Todos dessa categoria salvam um arquivo PNG no final.
Gradientes
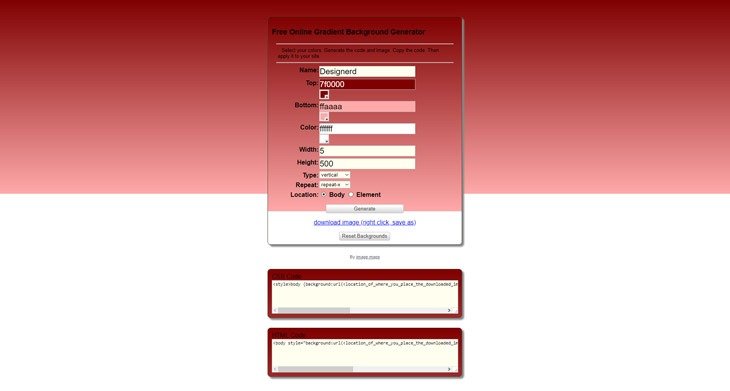
Online Gradient Background Generator

Diferente de outros geradores de gradiente para sites, esse gera uma imagem, podendo ser utilizado em outras peças, esteja sem acesso ao seu software preferido.
CSS Generator

Aqui já estamos lidando com um gerador de gradiente para CSS.
Podemos trabalhar com cores aleatórias ou editar e formar o gradiente linear de sua escolha. No final, é só clicar para gerar seu código CSS e copiar no seu layout.
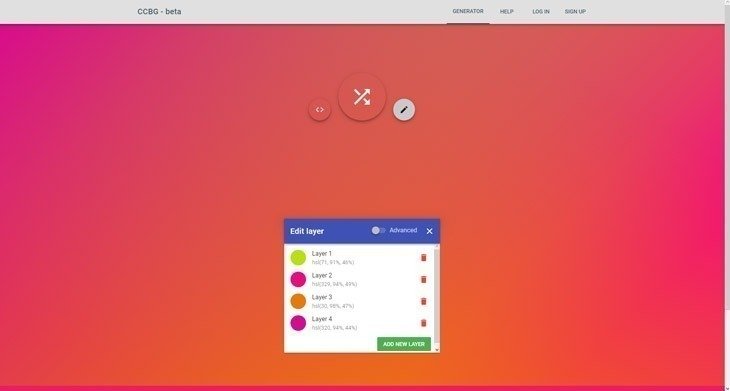
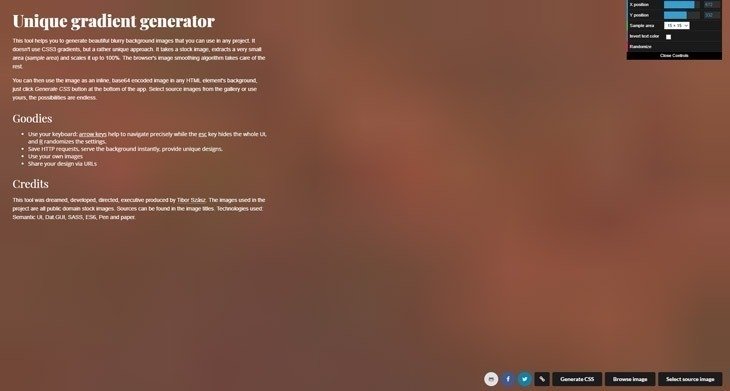
Unique gradient generator

Ferramenta interessante para gerar gradientes, pois pode gerar tanto de maneira aleatória como utilizar imagens de referência para que, com suas cores, forme um degradê único, podendo ainda ser personalizado.
Também gera um código CSS para ser utilizado em seu site.
Conclusão
Essas foram só algumas ferramentas que podemos utilizar para criar o padrão ideal para o que estiver desenvolvendo.
Fique atento apenas à sua necessidade e finalidade da textura, dando preferência para arquivos em vetor quando quiser flexibilidade e, no caso dos gradientes, um CSS é bem mais leve para ser carregado do que uma imagem de degradê.
Conhece outros geradores de plano de fundo? Compartilhe com a gente comentando abaixo!
Fonte: https://www.designerd.com.br/geradores-de-plano-de-fundo-para-seu-layout/


Post um comentário