5 ferramentas gratuitas para emular seu site em dispositivos móveis
Muitas pessoas encontram dificuldades em testar um site nas diferentes resoluções dos muitos dispositivos móveis existentes no mercado.
Para auxiliar tais pessoas (tanto desenvolvedores quanto usuários comuns), selecionamos 5 ferramentas gratuitas que permitem simular o comportamento de um site no navegador de vários dispositivos móveis, como Tablets e Smartphones. Confira:
1) Mobile Phone Emulator
A ferramenta online permite emular qualquer endereço web, simulando seu funcionamento em dispositivos como iPhone, Sansung Galaxy e Blackberry, além de permitir visualizar a tela horizontal ou verticalmente.
Link: mobilephoneemulator.com
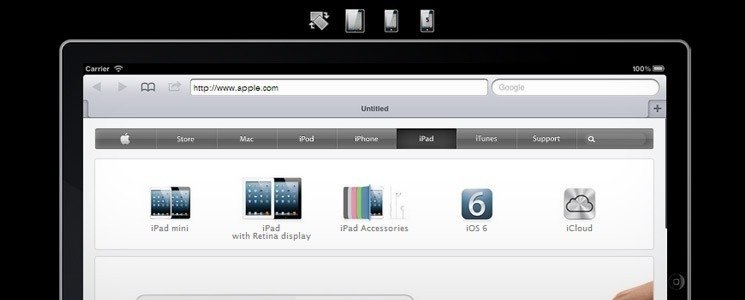
2) Ipad Peek
No iPad Peek é possível emular seu site ni Ipad e Iphones 4 e 5. Também é possível visualizar o dispositivo na vertical ou na horizontal.
Link: ipadpeek.com
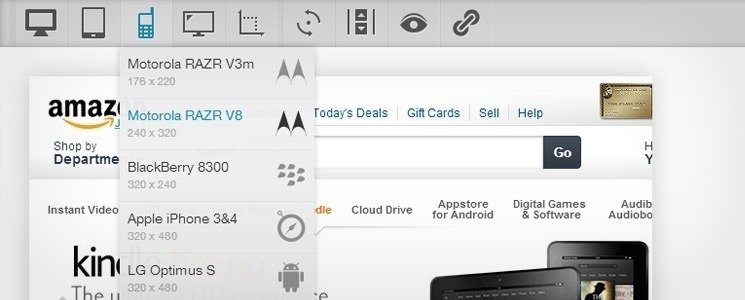
3) ScreenFly
Com uma interface mais bonita, o ScreenFly permite a visualização em diversos dispositivos, incluindo monitores de 24″ e televisores. É possível também customizar as medidas de tela para qualquer valor em pixels.
Link: quirktools.com/screenfly/
4) Responsivepx
Semelhante ao Screen Fly, o Responsivepx permite a personalização de valores verticais e horizontais em pixels.
Link: responsivepx.com
5) Opera Mobile Emulator
Diferente das ferramentas anteriores, o Opera Mobile Emulator é um navegador que pode ser baixado gratuitamente com o objetivo de emular qualquer site em vários dispositivos móveis.
Link para download: opera.com/pt/developer/mobile-emulator
Conhece mais alguma ferramenta emuladora de sites em dispositivos móveis? Deixe um comentário neste post!
Fonte: https://www.designerd.com.br/5-ferramantas-gratuitas-para-emular-seu-site-em-dispositivos-moveis/







Post um comentário